20+ Best Web Developer Tools

Web development means creating a website and editing this website with a lot of the best web developer tools. A website is becoming necessary for many reasons nowadays. It is one of the fastest ways to provide information for any kind of necessary. Today every institution, office, the business has its own website. For property makes a website and monitoring there is using a lot of web development tools. By using Front end development tools your website become more attractive, fastest, has more traffic, more secure. better ranking position than other websites.
A professional designer to use the Best Graphic Design Tools.
Why is Web Development Still Important?
- Ownership maintaining
- Control your content
- Increase traffic in your website
- Can build trust your audience
- Marketing
Before choosing the best web developer tools you should consider those things.
- Easy to use
- Security
- Cost
- Themes and Customizations offered
- Protablity
- Reliability
- Multiple language support
- Functionality
The list of best web developer tools!
Now I will discuss some best web developer tools for your knowing. Hopefully, it will be much helpful and easy to make a decision which web development tools for beginners will be best for you.
1. Envato HTML Templates

Envato HTML Templates best web developer tools. It offers 1000+ readymade HTML5 templates that will save your coding time. It has power customization tools and is SEO-ready.
Features
- Light and dark option
- Templates based on Laravel,Vuejs, Bootstrap and other popular frameworks
- Free lifetime updates
- Colour option unlimited
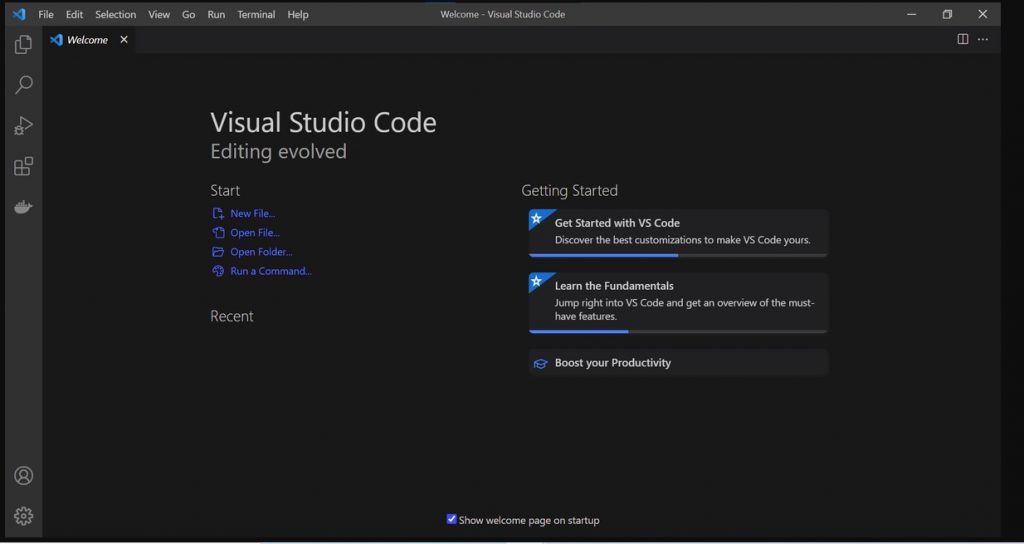
2. Visual Studio Code

Visual Studio Code web development tools for beginners. It is developed by Microsoft. It works with Windows, macOS, and Linux operating systems.
Features
- code completion
- code refactoring
- syntax highlighting
- embedded Git
- Code editing customization
3. Envato

Envato Front end development tools, which support javascript, CSS, HTML.
Features
- Support multiple frame work
- 1000+ readymade HTML5 template
- Save coding time
- Page speed improves.
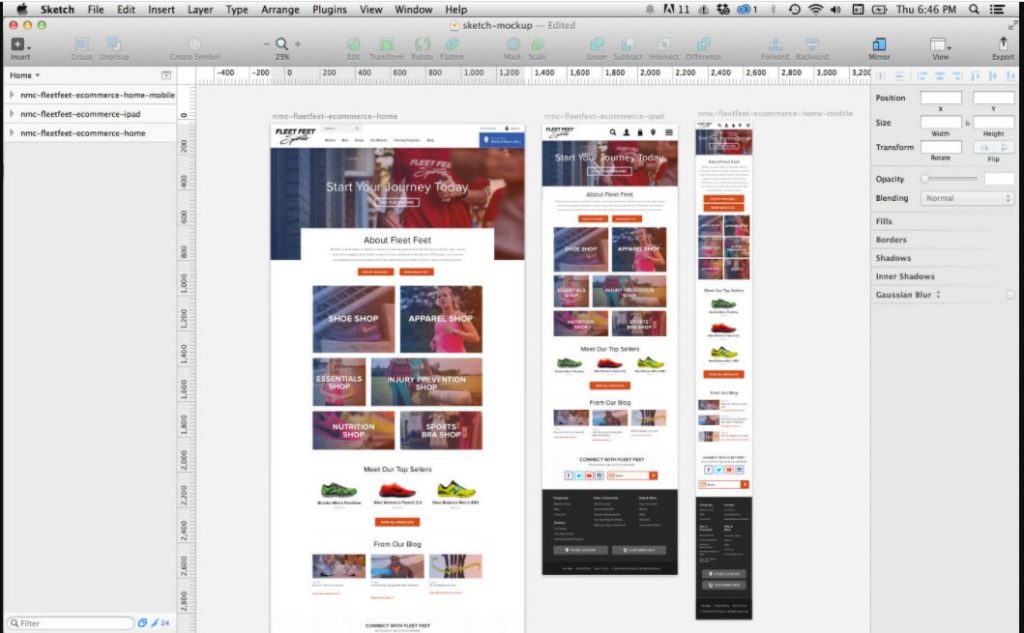
4. Sketch

Sketch web development tools for beginners.
Features
- Powerful vector editing
- pixel-perfect precision,
- able to turn wireframes into UI elements.
5. Angular Js

AngularJS is a popular javascript Best frontend framework. It is an open-source web application framework
Features
- It is a open source nad Free to use
- Handles JavaScript code which is suitable for each browser.
- Create rich internet application
6. Bootstrap

Bootstrap is the best web developer tool. You can develop HTML, CSS, and JS.
Features
- Sass variables and mixing.
- it is free and open source web developer tool
- provides a responsive grid system facility
7. Foundation

Foundation is the family’s Best frontend framework. Its frontend framework makes it easy to design websites, app, and emails.
Features
- Design a snap
- Building blocks customizable
- offer a series of HTML templates
8. CodePen

CodePen is an online sharing and Front end development tools. It is best for small to large businesses.
Features
- Editing customizing
- Drag-and-drop images, JSON files CSS,, Media files, SVGS, etc.
- By using it you can keep your pen private.
9. Pingdom Tools

Pingdom best web developer tool for checking website speed.
Features
- Site become faster by identifying using this tools
- Cost-effective
- Performance monitoring of your website
10. WordPress

WordPress best web developer tools. It is an excellent platform for hosting your website.
Features
- Huge amount premade theme
- High level of customization
- Content management system
11. Figma

Figma best web developer tools for collaborating your designs.
Features
- web-based app with auto layout
- Asset libraries
- Shareable prototyping
12. Django

Django web development tools for beginners. It works with Mac and windows.
Features
- Url routing
- Template engine
- Database schema migrations
13. Vim

Vim is the best web developer tool for a text editor. It works with Mac, Windows, and Linux users.
Feature
- Can generate scripts with just a few commands.
- Any type of text editing
- Editing HTML code
- 200+ syntax files
14. Sublime Text

Sublime Text is one of the most powerful Front end development tools. It supports many programming languages and markup languages.
Feature
- This application is fast
- User interface
- Support code navagitation
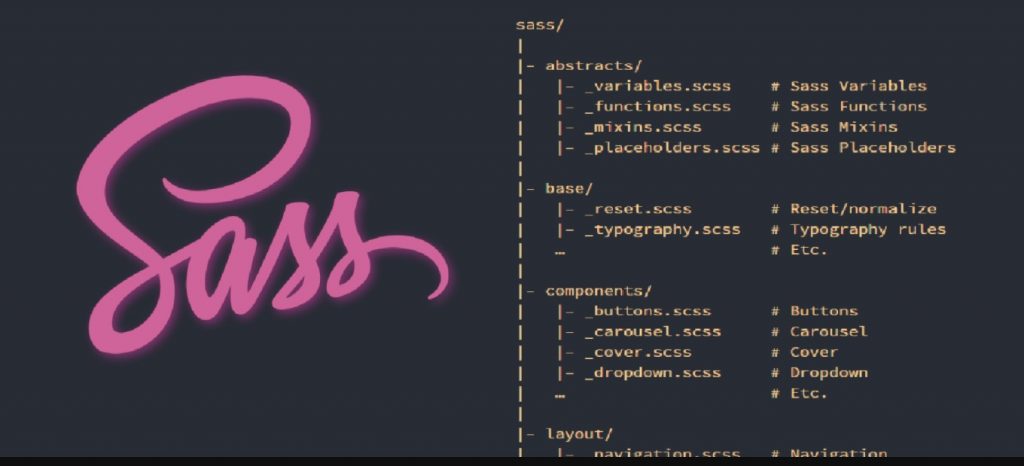
15. Sass

Sass web development tools for beginners. It is a reliable CSS extension language.
Features
- Easy to use front end tool
- Language extension support,such as variables, mixins, and nesting.
- Control directives for libraries
- Customizable output
- It has multiple colours and other values.
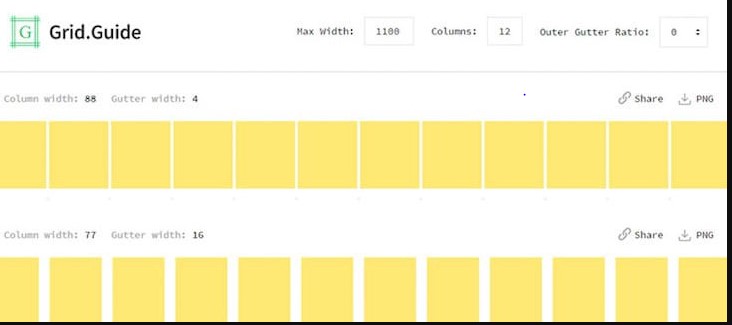
16. Grid Guide

Grid Guide is a Front and development tool. It can create pixel-perfect grids.
Features
- Add guides based on canva,artboards ets.
- Users can create custom grids.
- Quickly adding guides to edges and midpoints.
17. Modaal

Modaal front and development tools that will provide quality, flexible modals.
Features
- full-screen and viewport mode
- Customizable CSS with SASS options
- Helpful for technologies and screen readers.
18. Less

Less is preprocessor best web developer tools. It supports CSS language.
Features
- Easy to use
- Easy to download
- It has higher-level style syntax,so that web developers can create advanced CSS.
19. JQuery

JQuery is a front and development tools that is a widely used javascript library.
Features
- Can make highly interactive web applications
- Free to use
- Powerful theme mechanism
- Extensive browser support
- creating great documentation
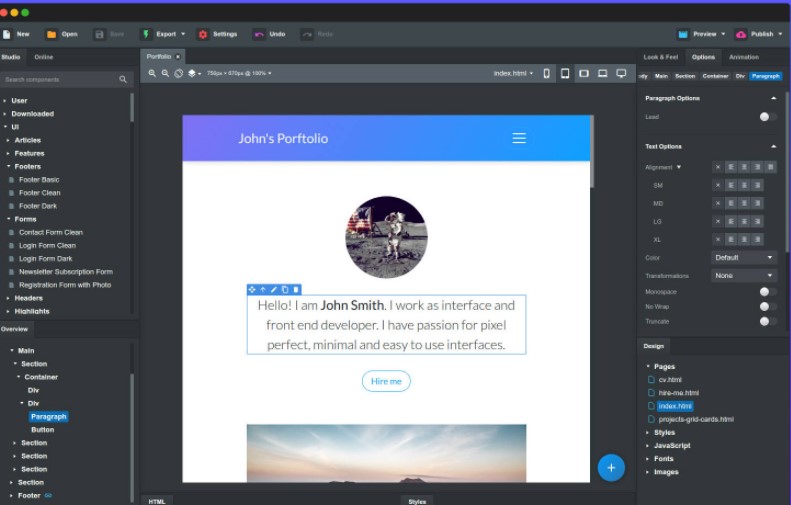
20. Bootstrap Studio

Bootstrap Studio best web developer tool for creating its own website by Bootstrap framework.
Features
- Easy to use
- Automatically writes the HTML code for the components
- Preview option helps to view your design on multiple browsers and devices.
21. Wix

Wix is a website-making web application. It’s the most popular web development tool for beginners.
Features
- Easy to use
- Over 800 templates.
- Wix Artificial Design Intelligence
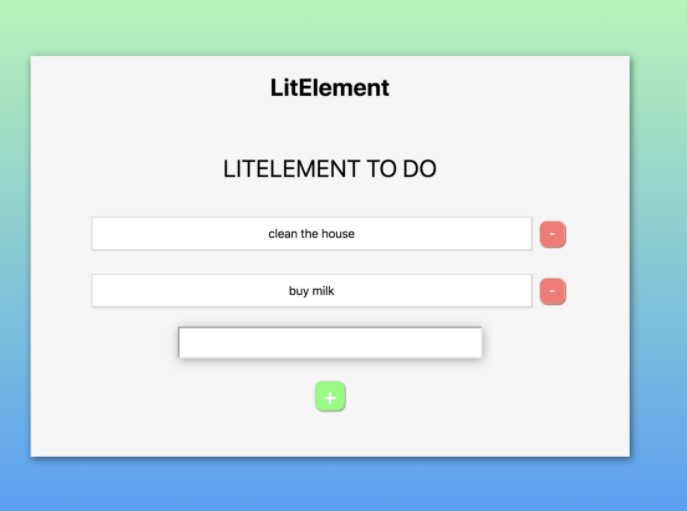
22. LitElement

LitElement is the Best frontend framework for working with any framework.
Features
- Easy to use
- Faster web components
- Use components anywhere
23.Squarespace

Squarespace is the best web developer tools software. for the website builder. It is best for creating e-commerce related sites.
Features
- 100+flexible designer website templates
- customer account functionality for online stores.
Bottom line:
In the end, we can say that the best web developer tools are so important for a web developer or web designer. Reading the above information, I can expect that you will understand which best web development tools will be perfect for your use. Thanks for reading and sharing this article with others for knowing them.
Related Tech

Best Computer Speakers For 2021
PC Expert : Do you use a computer or laptop? Of course this technologies wonder modern science. We…

The Best Gaming Accessories For PC – 2021
Md Abdul Musaddek : Do you looking for the best gaming accessories in the market, but don't find your…

19 Best Graphic Design Tools For Professional Designer
Md Abdul Musaddek : Graphic designing is one kind of creative craftwork to create visual content to communicate ideas…

Is It Better to Buy a New or Used Mobile Phone?
Soft Gudam : Is it better to purchase a new or used smartphone? There is no doubt that…