How to Create Pagination | WordPress Theme Development

Hello, user now we write a tutorial about how to create pagination in WordPress. Theme developer must have created pagination for WordPress post page. WordPress has by default theme pagination is next and previous links. But some developers need to create numeric pagination for WordPress theme. However, there are many WordPress website using numeric pagination. So we are creating a custom function for WordPress theme pagination. Our experience, numeric wp pagination is more user-friendly. In this article, we will show how to add pagination in WordPress. Previous articles we created a custom post type. So follow our article and make awesome numeric pagination.

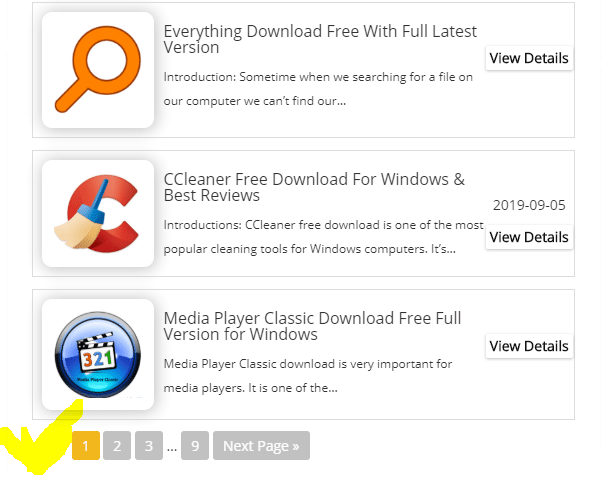
There are have a sample of numeric WordPress pagination. This pagination has a serial number page of pagination available with the best color. When you click the number of pagination then you go on this post page. Your blog page has how many posts this is increase. And first-page post-show in how much you select on WordPress general setting.
Create Pagination with Source Code
Now we create a function for creating pagination in WordPress. At first, open the theme functions.php page and here write code for pagination. We send a custom function for pagination here just you copy and paste in there.
function softgudam_numeric_posts_nav() {
if( is_singular() )
return;
global $wp_query;
/** Stop execution if there's only 1 page */
if( $wp_query->max_num_pages <= 1 )
return;
$paged = get_query_var( 'paged' ) ? absint( get_query_var( 'paged' ) ) : 1;
$max = intval( $wp_query->max_num_pages );
/** Add current page to the array */
if ( $paged >= 1 )
$links[] = $paged;
/** Add the pages around the current page to the array */
if ( $paged >= 3 ) {
$links[] = $paged - 1;
$links[] = $paged - 2;
}
if ( ( $paged + 2 ) <= $max ) {
$links[] = $paged + 2;
$links[] = $paged + 1;
}
echo '<div class="navigation"><ul>' . "\n";
/** Previous Post Link */
if ( get_previous_posts_link() )
printf( '<li>%s</li>' . "\n", get_previous_posts_link() );
/** Link to first page, plus ellipses if necessary */
if ( ! in_array( 1, $links ) ) {
$class = 1 == $paged ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( 1 ) ), '1' );
if ( ! in_array( 2, $links ) )
echo '<li>…</li>';
}
/** Link to current page, plus 2 pages in either direction if necessary */
sort( $links );
foreach ( (array) $links as $link ) {
$class = $paged == $link ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $link ) ), $link );
}
/** Link to last page, plus ellipses if necessary */
if ( ! in_array( $max, $links ) ) {
if ( ! in_array( $max - 1, $links ) )
echo '<li>…</li>' . "\n";
$class = $paged == $max ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $max ) ), $max );
}
/** Next Post Link */
if ( get_next_posts_link() )
printf( '<li>%s</li>' . "\n", get_next_posts_link() );
echo '</ul></div>' . "\n";
}
After completed the PHP code writes in your theme file. Then the pagination has needed a style frontend. This style needs some CSS code and it also we provide for you. Just copy the code and paste it in your CSS file directory. Here code
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
color: #fff;
text-decoration:none;
}
.navigation li {
display: inline;
}
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
background-color: #6FB7E9;
border-radius: 3px;
cursor: pointer;
padding: 12px;
padding: 0.75rem;
}
.navigation li a:hover,
.navigation li.active a {
background-color: #3C8DC5;
}
At last option is show the numeric pagination in your blog page. Where we are create function name this name view in display. If you showing your pagination in index.php. Put the function name here like see the code.
<?php softgudam_numeric_posts_nav(); ?>
Related Tutorials

Why Is Important Backlink For SEO
SEO Master : Backlink means that one kind of a hyperlink which helps to make connections to other…

Avast Virus Chest Using in Your Windows PC
Soft Gudam : The Avast Virus Chest is a safe place to store potentially harmful files. These files…

How to Get Free Followers on Instagram?
GetInsta : Instagram brings you a new way to create and discover entertaining short videos. You can…

10 Tips For Writing a SEO Friendly Article
SEO Master : A SEO friendly article means that an article or content have all kinds of SEO…

